

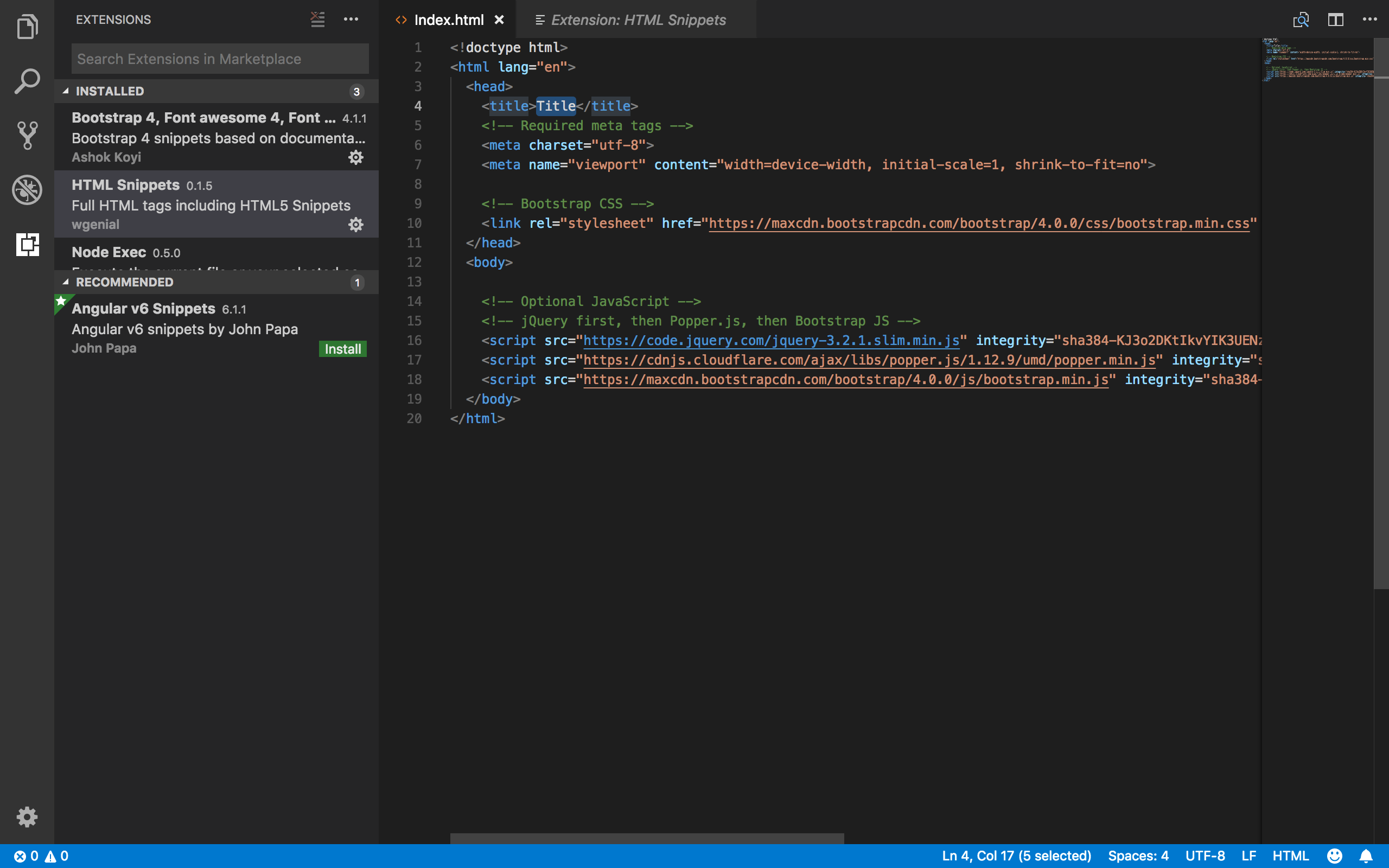
Although this is great news, using Django's standard template tags for multiple language support is a little cumbersome.Ī simple My simple title becomes tag is automatically added to my code and my cursor is taken to the midle of the blocktrans template tags. Just like most IDEs, VSCode has an extension marketplace containing thousands of plugins with. This extension ships a bunch of useful code snippets for the JavaScript editor. It is quickly becoming a crowd favorite thanks to its excellent performance and the exuberant amount of features it offers. A snippet pack to make you more productive working with HTML. Visual Studio Code is a free, cross-platform text editor developed by Microsoft. One of them is support for multiple languages and for template engines. 15 Essential Plugins for Visual Studio Code.


Django is great and it comes with some amazing features. From the command palette Ctrl-Shift-P (Windows, Linux) or Cmd-Shift-P (OSX) Select Install Extension. I have built this website using Django as the selected web framework.


 0 kommentar(er)
0 kommentar(er)
